Most of the blogger don't know to creat an image button in blog post. Its very easy to show an image button on a blog post ! Here we go>>>
step 1 : You need an account on www.photobucket.com (sign up is easy and free). There are many many image hosting site. but i like the photobucket.com thats why i mentioned it here.
step 2: upload your photo or the images which you want use as a button.
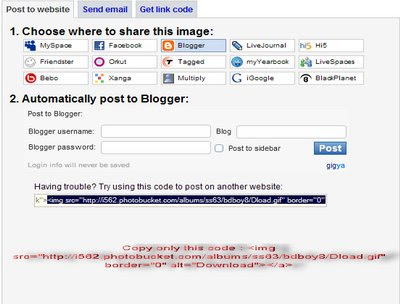
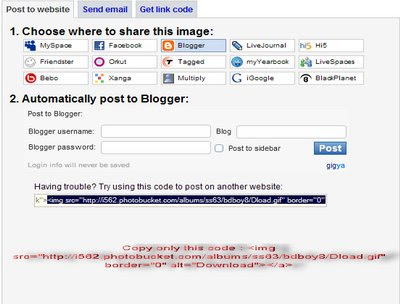
step 3: Now click on the blog Icon >>>>>

Step 4 : Now copy only the Image code from that>>>>
 Now make a link code like:
Now make a link code like:
The code below is the location where you'll go after clicking the image or image button.
you can replace it with your own link by changing the red sentence with your own link.
The code below is the image source code, you can change this with your own image by changing the image source code which is mentioned in red sentence.

Thanks !
step 1 : You need an account on www.photobucket.com (sign up is easy and free). There are many many image hosting site. but i like the photobucket.com thats why i mentioned it here.
step 2: upload your photo or the images which you want use as a button.
step 3: Now click on the blog Icon >>>>>

Step 4 : Now copy only the Image code from that>>>>
 Now make a link code like:
Now make a link code like:<a href="http://www.ziddu.com/download/4585341/passionduo-green-blogger.zip.html" target="_blank"><img src="http://i562.photobucket.com/albums/ss63/bdboy8/Dload.gif" border="0" alt="Download"></a
>
The code below is the location where you'll go after clicking the image or image button.
<a href="http://www.ziddu.com/download/4585341/passionduo-green-blogger.zip.html" target="_blank">
you can replace it with your own link by changing the red sentence with your own link.
The code below is the image source code, you can change this with your own image by changing the image source code which is mentioned in red sentence.
<img src="http://i562.photobucket.com/albums/ss63/bdboy8/Dload.gif" border="0" alt="Download"></aImage Button Preview :-
>
Thanks !